In this post, we will see how to add the Facebook Send Button as a widget to your blogger blog. This is the simplest way to add the Send button widget for those who are novice to HTML and Javascript or tweaking Blogger templates. I have also tested this on my test blog and it works fine.I have also given the source code of the widget at the end which could be useful for developers. To add the Facebook Send button widget to your blog post, follow the instructions as provided below:
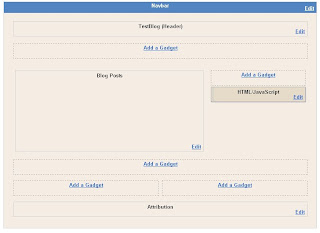
1) In your blogger blog, navigate to Design -> Page Elements. When you do this, you will get a "Add and Arrange Page Elements Screen" as shown below.
 | ||
| Page Elements Screen to Add Facebook Send Button Widget |
2) Your screen may look different depending on the number of Gadgets you have added. Now, click on "Add a Gadget". You will get a pop-up window, in which you have to select "Add your Own" option.
 | |
| Add your Own Option - Facebook Send Button |
3) When you click on Add your own, you will get a window to enter a HTTP URL. Enter http://sites.google.com/site/ultithoughts/send_button_widget.xml in that box and click on "Add by URL". You will get a preview page when you do this. Both the pages are shown below
 | |
| Enter URL to Add Send Button Widget for Blogger |
4) The preview page or rather "configure gadget" page, allows you to specify the title and height of the widget.This is shown below
 |
| Configure Gadget - Send Button Widget |
5) Click on "Save" and you are done. The Gadget will be added to your page elements and when you see your blog, you will get a nice looking "Send Button". The complete widget code for technical enthusiasts is provided below
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs height="300" title="Facebook Send Button Widget for Blogger">
<Require feature="skins"/>
<Require feature="views"/>
</ModulePrefs>
<Content type="html">
<![CDATA[
<div id="fb-root">
<script src="http://connect.facebook.net/en_US/all.js#appId=APP_ID&xfbml=1"></script><fb:send href="" font="verdana" colorscheme="dark"></fb:send>
]]>
</Content>
</Module>
6)A sneak preview of how this widget will look on your webpage is provided below |
| Send Button Preview |
No comments:
Post a Comment