In this post, we will explain how to convert a GIF image, uploaded from a JSP page, to a PDF document using the servlet example during our JPEG to PDF conversion. The User uploaded GIF file will be processed by a Java servlet and the servlet will stream the PDF file back to the user. I would strongly recommend to go through the JPEG to PDF conversion tutorial as the basic servlet code is taken out of that tutorial. The Java code used in that tutorial is extended to support a GIF to PDF conversion. Additionally, in the HTML page we also get an option from the user to convert all the frames in the GIF to PDF or convert the first frame to PDF. The code example has two components; the JSP page that accepts a user uploaded image, and the servlet code. The commented version of the code is provided below;
You will need iText library and com.oreilly.servlet package for this example to work.
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Convert Uploaded Image into PDF</title>
</head>
<script language="javascript">
//This function will enable capture of GIF conversion type
//ALL frames or first frame to PDF file
function enableField()
{
if(document.getElementById("convertTo").value=='Gif2Pdf'){
document.uploadImage.frames.disabled=false;}
else {document.uploadImage.frames.disabled=true;}
}
</script>
<body>
<h1>Upload a Tiff/JPEG/GIF Image which will be Converted to PDF File</h1>
<form action="Tiff2Pdf" method="post" enctype="multipart/form-data" name="uploadImage" id="uploadImage">
<input type="file" name="file" id="file">
<select name="convertTo" id="convertTo" onChange="javascript:enableField()">
<option>Tiff2Pdf</option>
<option>Jpeg2Pdf</option>
<option>Gif2Pdf</option> <!-- New Option to Capture Gif2Pdf conversion -->
</select><br></br>
<!-- Get User Option on Frame conversion -->
Select Frames to Convert (GIF files only):
<select disabled="true" name="frames" id="frames">
<option>ALL</Option>
<option>1</option>
</select>
<input type="submit" name="Submit" value="Submit">
</form>
</body>
</html>
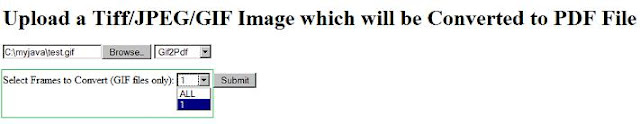
This code runs a Javascript on selecting Gif2Pdf option to enable the capture of frame specific information. A screenshot of this JSP page is provided below;
Now, you will have to grab the initial servlet code from JPEG to PDF conversion tutorial, and add the following code to achieve a GIF to PDF conversion through a servlet. Once you have grabbed the code, add the following code into the existing servlet code to convert your GIF to PDF.
 |
| GIF to PDF Conversion Servlet |
//Check if the User has opted for Gif2Pdf at the page
if (conversionType.equals("Gif2Pdf")){
//We need to understand the type of conversion required
//All frames or just the image
String frameType=myrequest.getParameter("frames");
if (frameType.equals("ALL")){
// A frame by Frame conversion is required
GifImage myGif=new GifImage(FilePath);
for(int i=1;i<=myGif.getFrameCount();i++){
document.add(myGif.getImage(i));
}
}
if (frameType.equals("1")){
// A complete image conversion is required
Image gifImage=Image.getInstance(FilePath);
document.add(gifImage);
}
}
And don't forget to add the following additional import declarationimport com.itextpdf.text.pdf.codec.GifImage;If you have put the code correctly, give it a go on your favourite web server and see if your GIF got converted to PDF. Not working? Post a comment with your problem and we will resolve it.
No comments:
Post a Comment