ok, In part 1 of the blog we installed JEdit and Copy2HTML. In Part 2 of the blog post, we loaded some style sheet changes to the blog to keep it ready for syntax highlighting. In this part, we will show the final outcome. How to enable syntax highlighting? To do this, we will write a simple java program, HelloWorld.java. The snippet is shown below;
Ok, what if you want to provide line numbers for your Java Programs with Syntax highlighting as shown below
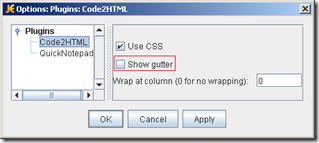
To do this, you have to enable the option “Show gutter” under Plugins –> Plugin Options. This option is presented below
Experiencing problems when trying to achieve this? Show us where you are struck, and we will help you out.
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World");
}
}
Now, How to get the syntax highlighted version inside Blogger? Open the Java File in JEdit,Using File –> Open. Now, click on Plugins –> Code2HTML and select the following option “HTML Current buffer using CSS (Only Content”. When this is done, the java code will get modified as a HTML version with PRE tags populated. All you have to do now, is to copy that HTML and paste it inside your blog post. The style sheet that you have on Blogger will make sure that the Syntax highlighting works!. Simple..No JavaScript, No Performance Overheads. Only pure HTML. The Plugin option to be selected in JEdit is shown in the screenshot below
 |
| HTMLlize your Code for Including in Blogger |
1 public class HelloWorld {
2
3 public static void main(String[] args) {
4 System.out.println("Hello, World");
5 }
6
7 }
To do this, you have to enable the option “Show gutter” under Plugins –> Plugin Options. This option is presented below
 |
| Line Number Option - Enabling towards Syntax Highlighting |
If you generate the HTML code after enabling this option, the line numbers will also appear as shown in the sample code above. The procedure to enable syntax highlighting for other programming languages is same as the lines we explained in this blog post. Just open in JEdit, power up the plugin option and paste it in your blogger. You are done and all your program snippets in your blog posts are coloured!..
Experiencing problems when trying to achieve this? Show us where you are struck, and we will help you out.
No comments:
Post a Comment